Etsy & Website Mockup – Colgi Miniatures
A huge part of my life has been taking this tabletop hobby into a business, Colgi Miniatures, I founded in 2021 with my partner in life, Min. We originally 3D printed models for D&D and board games on our UV resin printer, and one day decided to try things marketing them online. It took off in ways I couldn’t have ever imagined, and eventually we intend to market not just the licensed models from commissioned artists, but our own sculpts as well. I designed and built the framework for our marketing, including social media presence, thumbnail design, stickers, miniature photography editing, running seasonal sales, and uploading hundreds of unique listings.
Colgi Miniatures can be found here on our Etsy page!

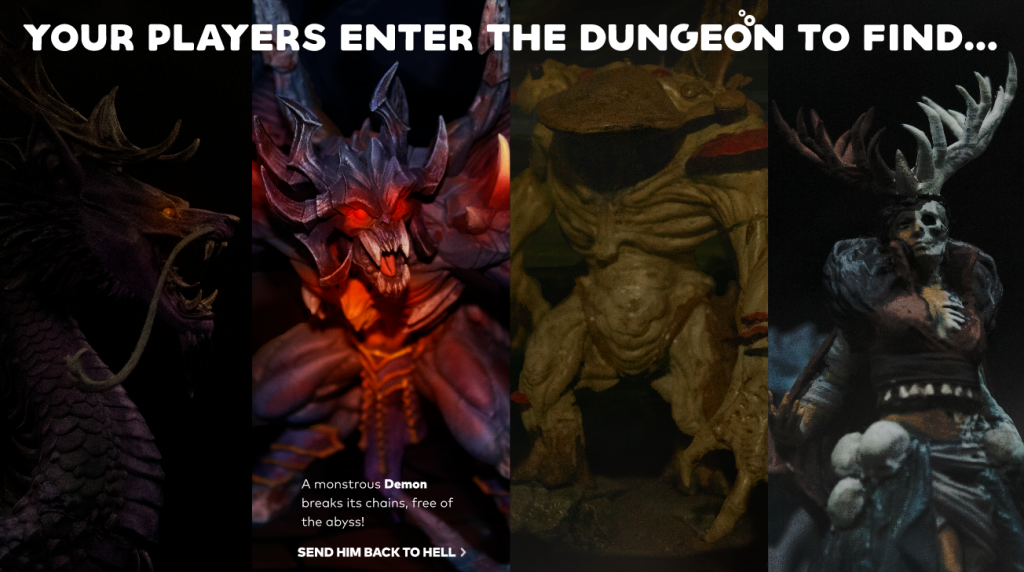
We’re in the middle of designing our own website away from Etsy as well, which I created a mockup for in my Design Studio II Class. The core part of this design was intended to evoke a “choose your own adventure” style book but in the form of a Game Master or player finding their perfect miniature to tell their stories with while interacting with our website. We 3D printed and created detailed color schemes and I designed them to fit into darkened panels that highlight when moused over. In this sense, the images create a snapshot of a scene using a miniature model to more effectively inspire visitors to imagine the worlds and stories they could tell by finding their perfect miniature model for the game.
The link for this functional mockup can be found here.

Tabletop Streaming App Mockup – Oblex
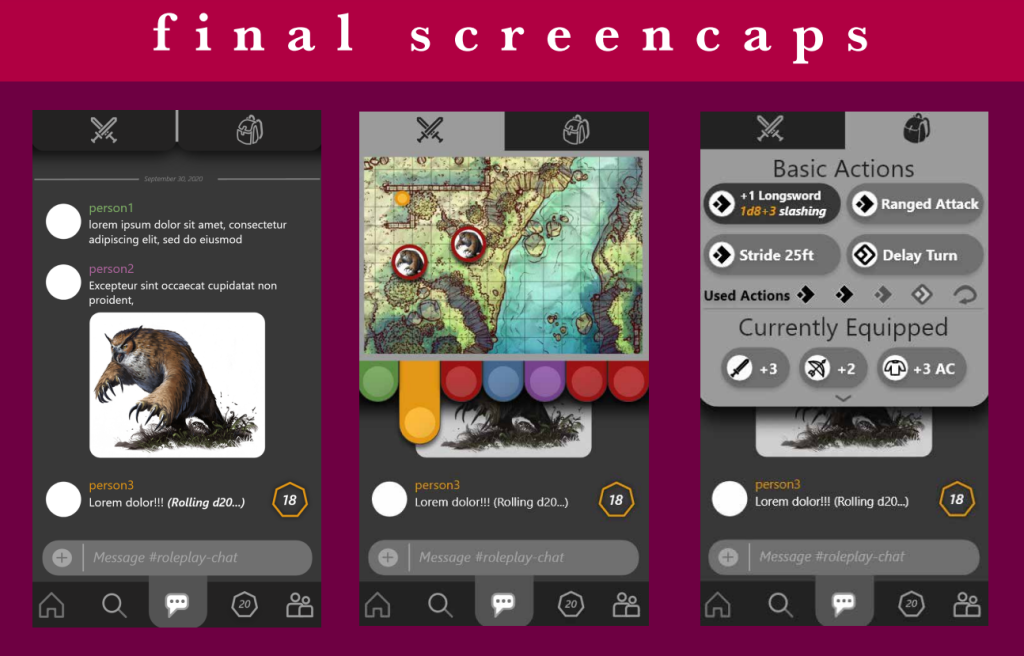
Another project was from my UX/UI Class, in which we could attempt to mockup and program an app that would solve a niche, particular problem. I wanted to create one that could bring the instant messaging of Discord (or other social media) alongside the tools Game Masters could use to run their tabletop games or board games live for their friends. My resulting project was “Oblex,” where I mainly focused on designing the interactions with every single button and page to allow for gameboard movement while typing commands to roll dice, much like a Discord automated bot would do. My other focus was to bring livestreaming even to mobile, to enable games recorded or streamed to an audience on the go from any device.
A link to the app mockup can be found here.

Vending Machine Concept & UX/UI Mockup – Mateo
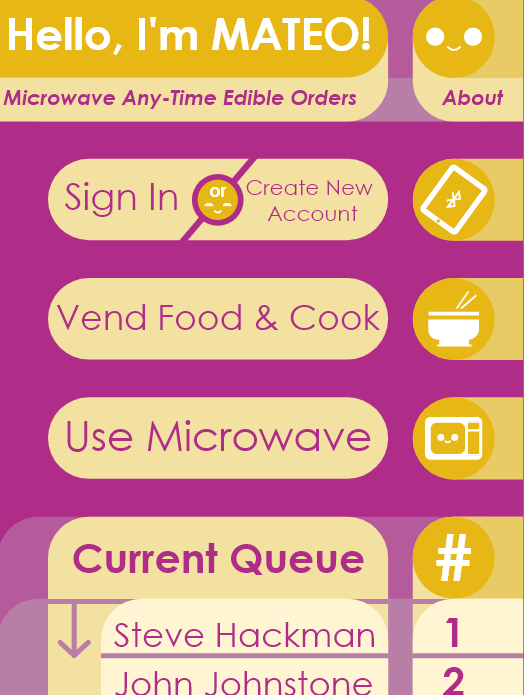
Working alongside fellow design student classmate Hayden Knoll, we worked on creating a hypothetical vending machine / microwave combo with robotic legs that it could use to move to busier areas. MATEO would be a robot that could bring itself to catering events as a free microwave and vending machine. We focused on the UX/UI aspect of it.
Here is a link to its prototype.

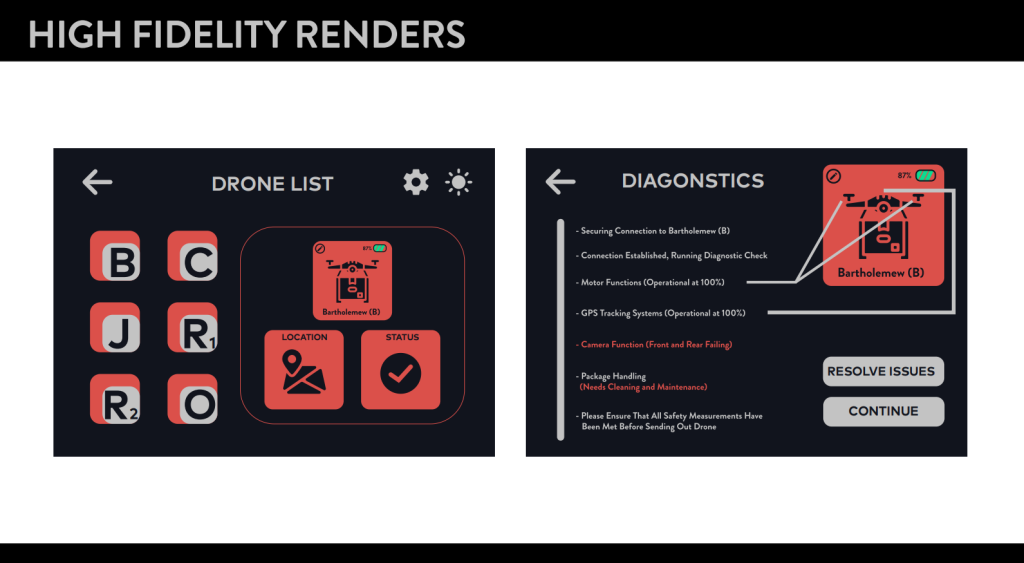
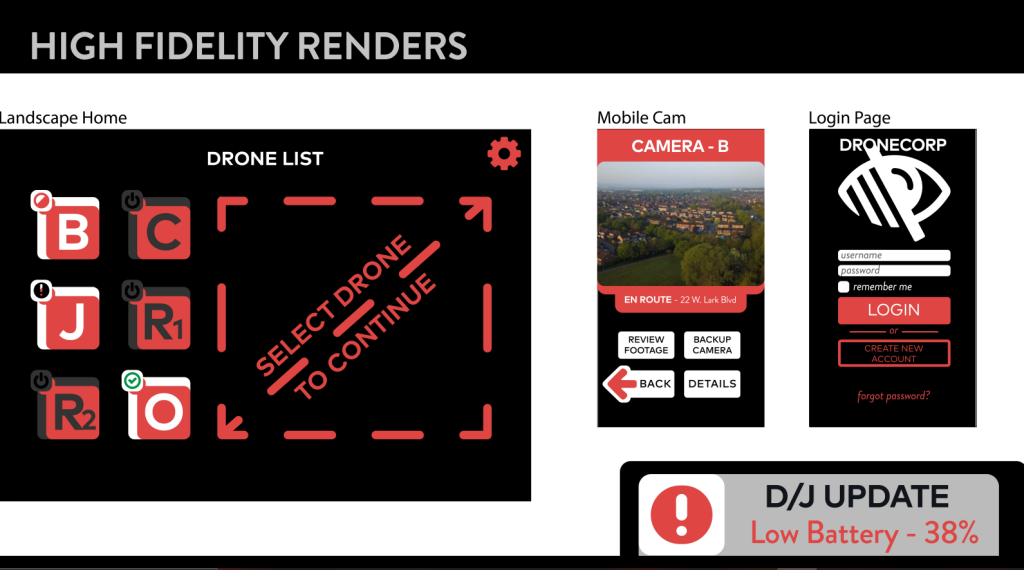
Remote Drone UX/IU Mockup – DRONECORP
This UX/UI concept was one I created again alongside fellow design classmate, Hayden Knoll. Our goal was to create a simple and easy-to-use interface for use with drone handlers in a hypothetical future in which Amazon employees more regularly would access such drones from a tablet device.




Video Game UX/UI Mockup – Sentinel HUD
Sentinel HUD Prototype was a game demo I made for my Interactive Design class. We were supposed to create a user interface that would adapt to its wearer. Instead of going with the intended “health” bracelet the teacher proposed us to make, I wanted to prototype a video game set within my D&D setting of Khoursara (mentioned in my D&D design tab), in which you play an ancient drone flying through sandstone caverns and ruins of a technologically advanced society buried within a Sentinel’s spire. The UI ended up being attached to the drone itself, so when the player pauses, they have a holographic map in the drone’s first person perspective. Other than that, I wanted it to have a feeling of exploration rather than following quest markers on a compass that you could see, and instead train the player’s eyes to search in the dim light.
Game Overlay – VIRGIL
VIRGIL was created for my Motion Design 2 class. The project was to add UI to existing footage, using tracking to have interface follow movement shown. I decided to over footage of my favorite video game, Halo 3: ODST. I decided to use one of the games side characters, VIRGIL, to give the interface a personality as VIRGIL is an AI helping an Orbital Drop Shock Trooper (ODST) named Rookie find his teammates after a disaster separates them in a burning city invaded by aliens.
Social Media Concept – Petrichor
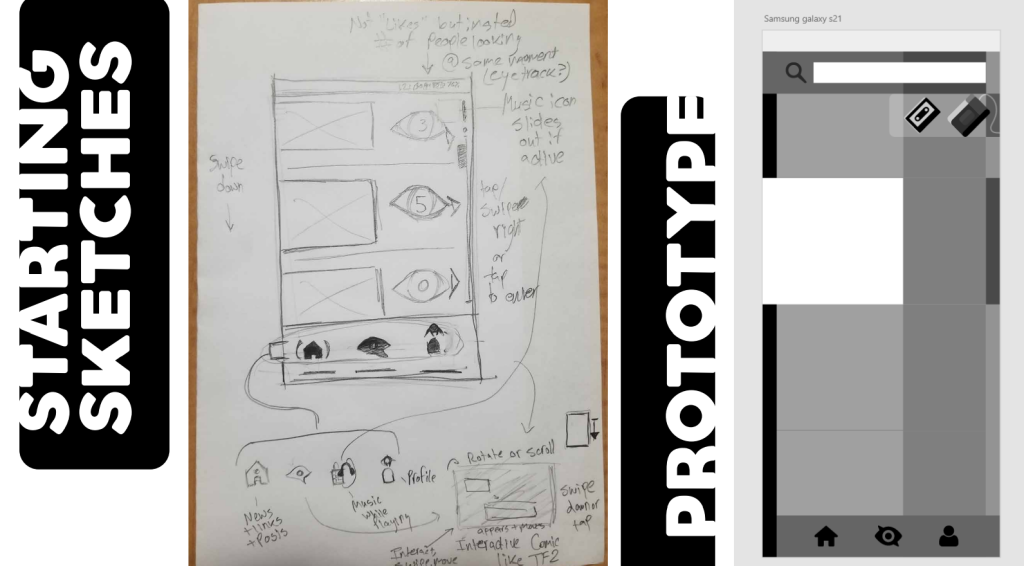
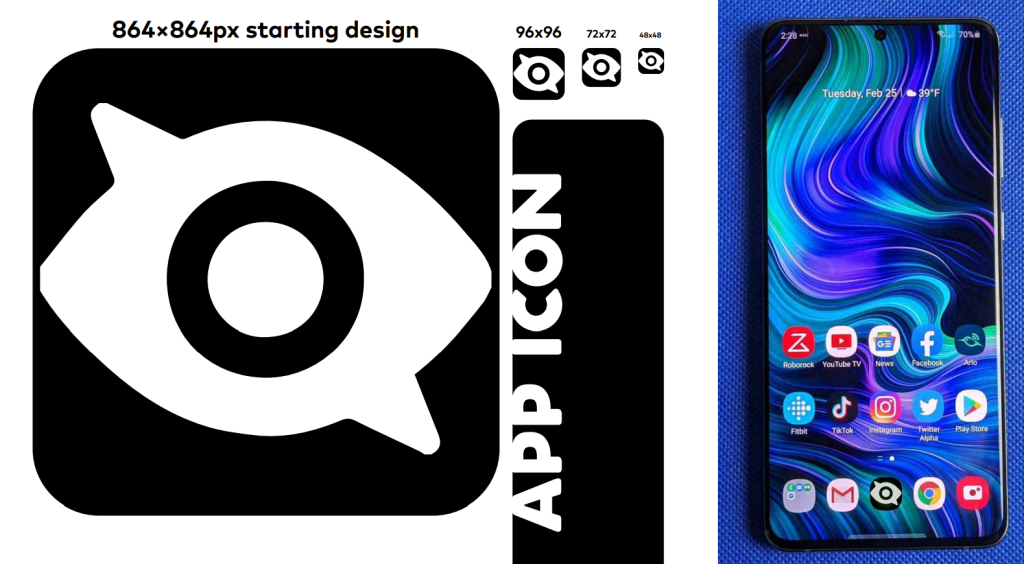
“Petrichor” was one of my first app designs for my Interactive Design 1 class. My core concept was that it could not only be a companion app to my HYPNOGOGIA webcomic (which could include animated interactive comic panels and music to go with what you were reading), but also as a form of social media in which there were no likes or upvotes. Instead, I liked the idea that you could see just how many people were looking at the exact same thing you were looking at simultaneously.
A link to the prototype can be found here.
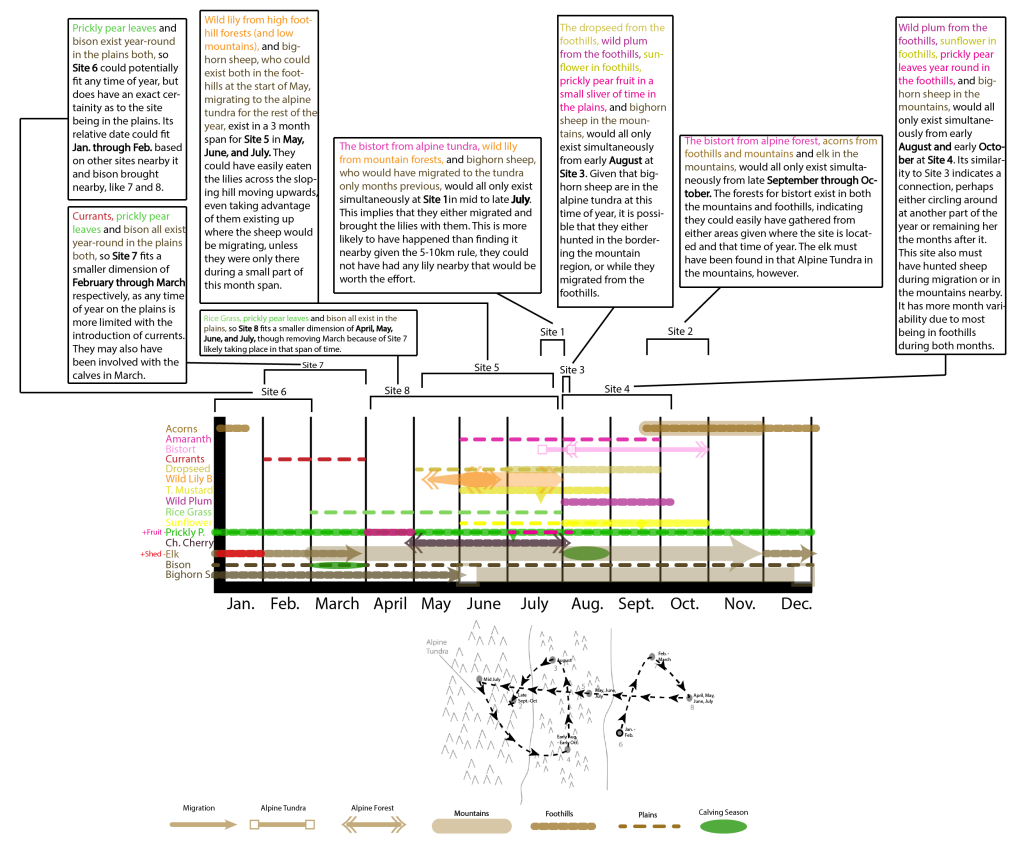
Graph Design – Archeological Timeline
In my archeology class, the assignment called for a well-thought out explanation to explain the movement over the year of ancient nomadic footprints and food excavated. In order to better map the scenario visually, I took the map and made it into a timeline chart, with the various line weights and shapes representing the types of food and their location.